Düşünen Bilgisayar konusunda; Scratch & mBlock programında algılama ve operatör bloklarının kullanımı, değişken kullanımı, dışarıdan resim ekleme işlemleri anlatılmaktadır.
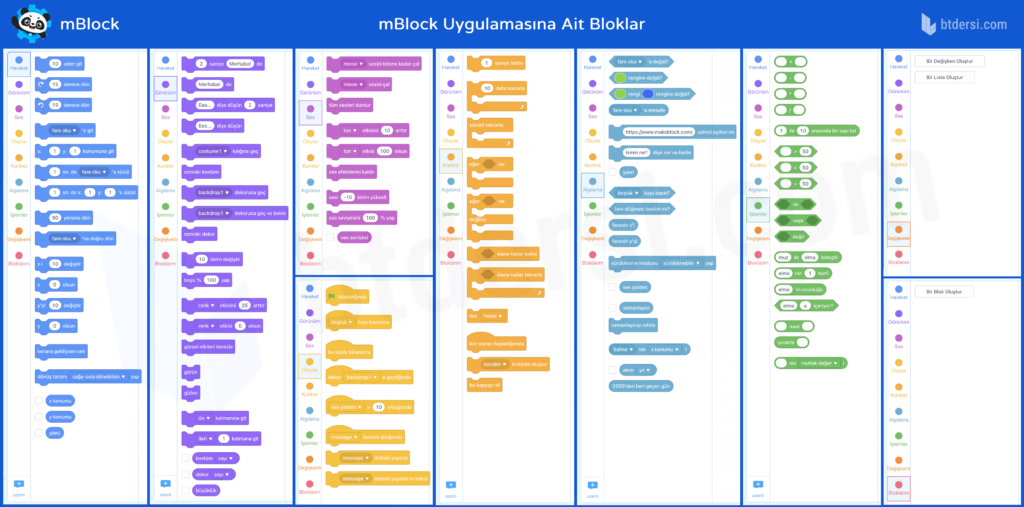
1- İşlemler ve Algılama Blokları

Yukarıdaki görselde Algılama ve İşlemler blok gruplarını bulup inceleyelim.
Algılama Bloğu: Bu blok bize nesnelerin birbiriyle iletişime geçmesini sağlayan işlemleri
gerçekleştirmemizi sağlayan komutları sunar. Mesela yolda yürürken önümüze bir engel çıkınca ne yapacağımız bellidir.
İşte burada yer alan komutlar da kuklalarımız için benzer durumlarda ne yapacağımızı belirlememizi sağlar. “Ağaca yaklaştığında” ya da “Ağaca dokununca” gibi komutlar yardımıyla projemizi daha gerçekçi hâle getirmemiz mümkündür.
İşlemler Bloğu: Bu blokta yer alan komutlar bizim matematiksel işaretleri projelerimizde kullanmamıza yardımcı olur.
“+, –, *, /, =, >, <” gibi işlemleri bu blok yardımıyla projelerimizde kullanabiliriz.
Bir başka görevi de algılama bloğundaki komutları kullanırken bize yardımcı olmasıdır. Bir oyun tasarlarken karşınıza çıkan engel bir renk içeriyorsa bu blokta yer alan komutlar yardımıyla gerekli tanımlamamızı yapabiliriz.
2- Karakterle Sohbet
Geçtiğimiz hafta iki karakteri birbirleriyle konuştuğu bir animasyon yapmıştık. Peki acaba oluşturacağımız karakter bize soru sorsa ve bizimle konuşsa sizce nasıl olurdu?
Projemiz aşağıdaki animasyona benzemeli.

Haydi deneyelim.
Karakterle Sohbet Projesi Uygulama Adımları
Bugün bizimle konuşan bir karakter animasyonu yapacağız. Projeye başlamadan önce şu sorulara cevap vermelisiniz:
- Karakterinizin adı ne?
- Nerede yaşıyor?
- Nası bir karakter? Mutlu mu? Ciddi mi? Komik mi?
Soruları cevapladıysanız animasyonumuzu yapmaya başlayalım.
- mBlock uygulamasını açtıktan sonra ilk işimiz panda karakterini silmek.
- Karakter kütüphanesinden Fantezi kategorisindeki dilediğiniz bir karakteri seçin. Biz burada robot karakterlerinden C-codey-rocky karakterini kullanacağız. Karakteri seçerken ikinci kostüme sahip olmasına özen gösterin. Eğer seçtiğiniz karakterin ikinci kostümü (mesela gülümseyen hali) yoksa o zaman kostüm düzenleme ekranında ikinci kostümü ekleyerek gülümseyen halini oluşturmalısınız.
Not: Karakterinizin merkez noktasını, kostüm düzenleme ekranının merkezine yerleştirmeyi unutmayın. Bunu diğer kostümler için de yapmalısınız. - Arkaplan sekmesinden bir dekor seçin.
- Haydi şimdi karakterimizin bizimle konuşmasını sağlayalım! Karaktere tıklayın ve aşağıdaki blokları kullanın. Açık mavi renkli Algılama bloklarından olan “İsmin ne?” diye sor ve bekle bloğu ekrana soru yazdırmamızı sağlar.

Bakalım işe yarıyor mu? Kuklaya tıkla sana “İsmin ne?” diye soracak, cevabı yaz ve bekle. - Karakterimiz her seferinde aynı cevabı veriyor “Ne güzel bir isim”. İsmimizi öğrenip ona göre cevap vermesini de sağlayabiliriz. Bunu 3 adımda yapacağız.
Adım 1: Algılama grubundan (açık mavi bloklardan) “yanıt” tuşunu ve İşlemler grubundan (yeşil bloklardan) “-muz- ile -elma- birleştir” bloklarını ekrana sürükleyelim.
Adım 2: “yanıt” tuşunu “elma” yazan yere sürükleyelim ve “muz” yazan yeri “Merhaba” diye güncelleyelim.
Adım 3: Bu düzenlediğimiz yeşil bloğu da daha önce kullandığımız mor renkli “2 saniye Ne kadar güzel bir isim!” bloğundaki “Ne kadar güzel bir isim!” yazan alanın içine yerleştirelim. Aynen aşağıdaki gibi.
Şimdi tekrar deneyelim. Nasıl oldu? Herhangi bir problem var mı?
( Merhaba yazarken bir boşluk eklemen gerebilir.) - İsmin ne? sorusuna gelen cevabı, uygulamamızın tamamında ihtiyaç duydukça kullanabilmek için onu bir değişken olarak tanımlamamız gerekiyor.
Şimdi isim adında bir değişken oluşturalım. Bunun için turuncu renkli Değişkenler blok grubuna tıklayın ve Bir Değişken Oluştur butonuna basın. Açılan penceredeki kutuya isim yazın ve “Bütün Kuklalar İçin” seçeneğinin seçili olduğuna emin olun.
- Değişkeni ekledikten sonra Değişkenler blok listesi aşağıdaki gibi görünecektir.

Şimdi burada yeni oluşan turuncu bloklardan -isim-i -0- yap bloğunu ve Algılama bloklarından yanıt bloğunu sağ tarafa blok alanına ekleyelim.
Aşağıdaki görselde gösterildiği gibi yanıt bloğunu -0- yazan yere yerleştirelim.
Aşağıdaki görselde gösterildiği gibi isim değişkenini daha önce eklediğimiz -Merhaba- ile -yanıt- birleştir bloğu içindeki yanıt bloğu üstüne koyalım. Turuncu renkli -isim-i -yanıt- yap bloğunu da İsmin ne? bloğunun hemen altına koyalım.
- Son yaptığınız değişiklikler sonrasında bloklarınızın görüntüsü aşağıdaki gibi olacaktır. (Eğer ekranda yanıt bloğu boşa çıktıysa onu silelim.)

- isim değişkeninin başındaki tik işareti değişkenin sürekli sahnede görünmesini sağlar. Sahneden gizlemek için tik işaretini kaldırabilirsiniz.
- Oluşturduğumuz isim değişkenini başka kodlar için de kullanabiliriz demiştik. Şimdi karaketerimizin başka bir soru daha sormasını sağlayalım. “Okula gidiyor musun?”

- Bu soruya cevabımız Evet ise karakterimizin “Harika! demesini, Hayır ise “Hmm!” demesini istiyoruz. Bunun için bir “eğer-değilse” bloğu ve bir “eşitlik” bloğu kullanmamız gerekecek. Önce aşağıdaki blokları bulup ekleyin ve sonra gösterildiği gibi gerekli düzenlemeleri yapın.

İsim ile soru arasında bir boşluk bırakmak için okula… ifadesinden hemen önce bir boşluk bırakmayı unutmayın. - Blokları uygun yerlere eklediğimizde son görüntü aşağıdaki gibi olmalıdır.

- Şimdi de karakterimizin bize soracağı bir soruya göre arkaplanın (dekorun) değişmesini sağlayalım. Bunun için projemize yeni bir dekor eklemeliyiz. Örneğin gökyüzü arkaplanı eklemek için arama kutusuna Sky1 yazalım ve çıkan arkaplanı ekleyelim.
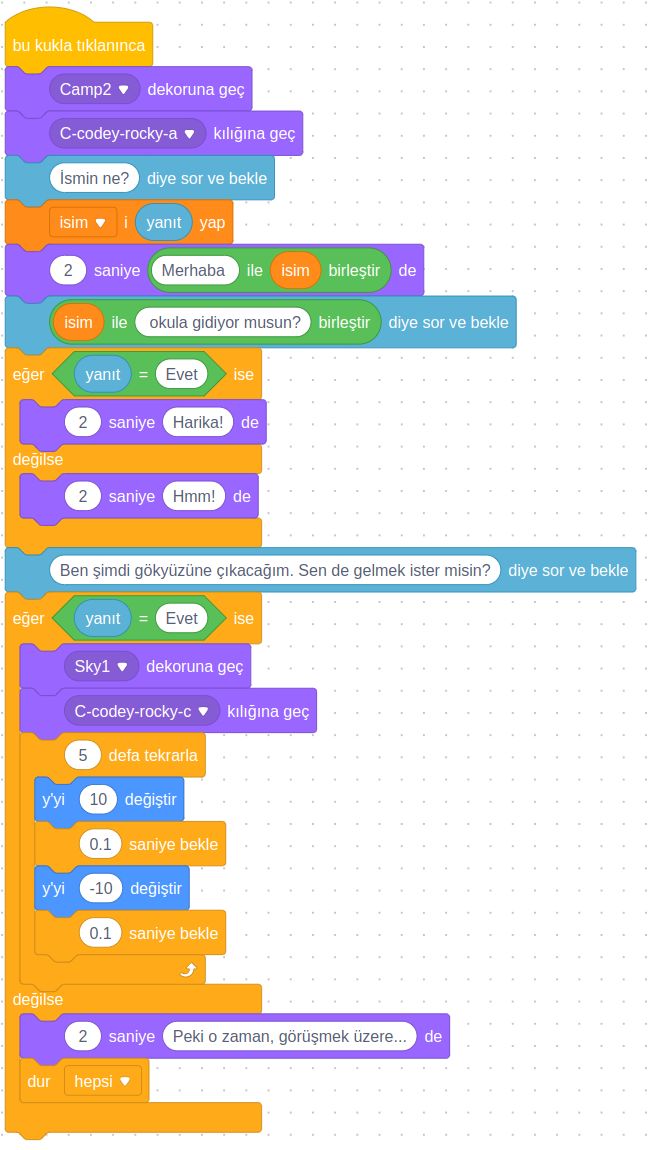
- Karakterimizin sorduğu soruya vereceğimiz cevaba göre arkaplanı değiştirmek için aşağıdaki blokları kullanabiliriz. Cevap Evet ise hem arkaplan değişsin hem de karakterimizin kılığı değişsin. Eğer Hayır cevabı verirse de “Peki o zaman, görüşmek üzere…” desin ve animasyon dursun.

- Yukarıdaki soruya Evet cevabı verdiğimizde karakterimizin sevinçten zıplamasını da sağlayabiliriz. Bunun için aşağıdaki kod bloklarını ekleyelim. Bu

- Yukarıdaki 13. ve 14. adımlarda arkaplan ve karakterimizin kostümünü değiştirmiştik. Animasyonumuzu en baştan başlattığımızda ilk arkaplan ve ilk kostüme dönmesi için aşağıdaki blokları da en başa (Bu kukla tıklandığında bloğundan hemen sonra) eklememiz gerekiyor.

- Projemizdeki blokların son görüntüsü aşağıdaki gibi olması gerekiyor. Dilerseniz projenizi bu kukla tıklanınca yerine bayrak tıklandığında ile başlatabilirsiniz.

3- 23 Nisan (veya 19 Mayıs)
23 Nisan Ulusal Egemenlik ve Çocuk Bayramı için bir proje hazırlayacağız. (Dilerseniz bu projeyi uygun görseller kullanarak 19 Mayıs Gençlik ve Spor Bayramı için de yapabilirsiniz.)
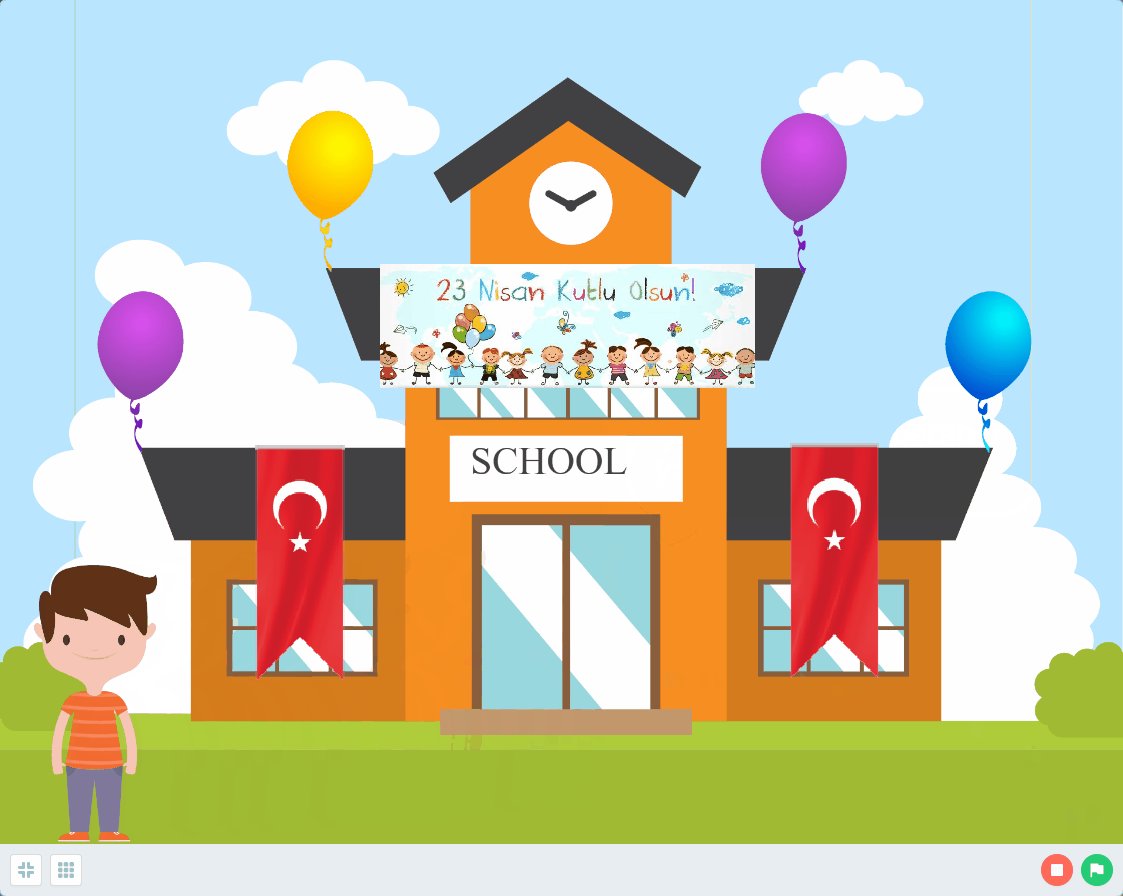
Projemiz aşağıdaki animasyona benzemeli.

Bunun için aşağıdaki adımları sırasıyla uygulayalım.
- mBlock uygulamasını açtıktan sonra ilk işimiz panda karakterini silmek.
- Arkaplan (Dekor) kütüphanesinden Okul kategorisindeki School1 isimli okul görselini seçelim.
- Karakter kütüphanesinden İnsanlar kategorisinden dilediğiniz bir karakteri seçebilirsiniz. Biz Boy18 isimli karakterle devam edeceğiz.
- Projemiz 23 Nisan Ulusal Egemenlik ve Çocuk Bayramı için okulu süslemek. Karakterimiz bize yol gösterecek. Karakterimizin proje başında kısa bir açıklama yapmasını istiyoruz. Bunun için onu konuşturmalıyız.
Konuşma kısmından sonra projemize biraz hareket katmak için de karakterimizin yerini değiştirelim. Bunun için hareket semesinde yer alan süzül kodunu kullanabiliriz. Yeni yerini belirlemek için x’e -200 y’ye ise -120 yazıyoruz. Belirttiğimiz noktaya 2 saniyede gitmesini istediğimiz için ilk kutucuğa 2 yazıyoruz.
Aşağıdaki blokları ekranımıza ekleyelim. Projemiz bayrak tıklandığında başlayacak ve hemen ardından karakterimiz bizimle konuşacak (metinler sırayla gelecek, ayrıca konuşma sürelerine de dikkat edelim). Konuşma bitince de sol tarafa doğru süzülecek.
- Artık okulun süslenmesi kısmına geçebiliriz. Ancak küçük bir problemimiz var. mBlock kütüphanesinde yer alan kuklalardan okul süslemesi için kullanabileceğimiz kukla sayısı az. Bu nedenle bazı kuklaları kendimiz bulmalıyız. Bu sebeple bayrak için buraya tıklayarak ve afiş için buraya tıklayarak görselleri bilgisayarımıza indirelim. Eğer başka kuklalar kullanmak isterseniz İnternet’ten de indirebilirsiniz.
- Önce bilgisayarımıza indirdiğimiz bayrağı kukla ekleme kısmında ‘Dosya yükle’ kısmını tıklayarak ekliyoruz. Eklediğimiz bayrak resmini okula göre küçültüp sol tarafa yerleştiriyoruz. İki tane bayrak kullanacağımız için ‘kopyasını çıkart’ seçeneğini kullanarak 2. bayrağımızı elde edebiliriz. İkinci bayrağımız da sağ tarafa yerleştirelim. Aşağıdaki görseli inceleyelim.

- Bayraklarımızın biz isteyince görünmesini sağlayacağız, bunun için önce bayrak kuklası seçiliyken Boyut-Yön bilgilerinin hemen altındaki Göster kısmından kapalı göz seçeneğine tıklıyoruz. Bu ayarı üstteki görselde sağ altta bulabilirsiniz. Bu ayarı diğer bayrak için de yapmalıyız.
- Şimdi gelelim tuşlara basınca gizlediğimiz bayrakları göstermeye.
İlk bayrak seçiliyken; Olaylar bölümünden “boşluk tuşu basılınca” bloğunu ve Görünüm bölümünden “görün” bloğunu ekliyoruz. Eklediğimiz ilk bloktaki boşluk yazan yere tıklayalım ve açılan listeden “1” değerini seçelim.
Kukla listesinden ikinci bayrağı seçerek aynı işlemleri ikinci bayrak için de yapalım. Boşluk tuşu yazan yere tıklayalım ve bu sefer açılan listeden “2” değerini seçelim. - Karakterimizin (Boy18) işlemler sırasında bizi beklemesi için küçük bir ekleme yapmamız gerekiyor. Bunun için “Kontrol” sekmesinden “olana kadar bekle” bloğunu koyalım. İçine de “Algılama” sekmesinden “boşluk tuşu basılı?” komutunu ekleyelim.
Biz bayraklarımızın 1 ve 2 tuşuna basılınca görünmesini istediğimiz için olana kadar bekle bloğundaki boşluğa Algılama grubundan boşluk tuşu basılı bloğunu ekleyip boşluk yazan yeri 2 şeklinde değiştiriyoruz. Böylece karakter biz 2 tuşuna basmadan bir sonraki adıma geçmeyecek.
- Okulumuzu süslemek için bir de 23 Nisan afişi asalım. Bayraklarda yaptığımız gibi bilgisayarımızdan 23 Nisan afişini bularak projemize ekliyoruz. Afişi, seçilen bina dekorunda uygun bir boşluğa yerleştirebiliriz.
Yine bayraklarda olduğu gibi bir tuşa basılınca görünmesini istiyoruz. Afişimizin biz isteyince görünmesini sağlamak için önce bayraklarda yaptığımız gibi afiş kuklası seçiliyken Boyut-Yön bilgilerinin hemen altındaki Göster kısmından kapalı göz seçeneğine tıklıyoruz.
Daha sonra Olaylar bölümünden “boşluk tuşu basılınca” bloğunu ve Görünüm bölümünden “görün” bloğunu ekliyoruz. Eklediğimiz ilk bloktaki boşluk yazan yere tıklayalım ve açılan listeden “3” değerini seçelim. Bayraklarda 1 ve 2 tuşlarını kullanmıştık.
- Yukarıda 9. adımda 2 tuşuna basıncaya kadar karakterimizi (Boy18) bekletmiştik. Aynı şekilde 3 tuşuna basıncaya kadar yine bekletmemiz gerekiyor. İlgili blokları 9. adımdaki gibi ekleyelim.
Adımlar arası geçişlerin çok hızlı olmaması için kukla seçiliyken eklediğimiz kod bloklarına “1 saniye bekle” komutunu ekliyoruz. Aşağıdaki blokları inceleyelim.
- Okulumuza 4 tane de balon asarak süslememizi tamamlayalım. Bunun için mBlock kütüphanesinde bulunan balonları kullanabiliriz. Balonun 3 farklı rengi var. Aynı balondan 4 tane ekleyelim ve kostümler kısmından istediğimiz rengi seçelim. Balonları da okula göre küçülttükten sonra uygun yerlere yerleştiriyoruz. Ardından diğer kuklalarda olduğu gibi istediğimiz zaman görünmeleri için gizliyoruz.

Balonlarımızı da 4 tuşuna basınca görünecek şekilde ayarlıyoruz. Bu işlemi tüm balonlar için yapmayı unutmayalım. - Karakterimizi (Boy18) seçiyoruz. 9. adımdaki mor bloklar gibi “Şimdi 4’e basarak afişimizi asalım” demesi için bir konuşma bloğu ekliyoruz.
Bayrak süslemesinde karakterimizin bizi beklemesi için bir kod yazmıştık. Bu kodu tekrar kullanacağız. Bu nedenle koda sağ tıkalayıp kopyasını çıkartabiliriz. Karakterimizin balonlarımızı asana kadar beklemesi için “4 tuşu basılı olana kadar bekle” komutunu ekliyoruz. Son olarak da karakterimiz bize teşekkür etsin. İşte karakterimize eklediğimiz blokların son hali:
- Proje sonunda okulun ilk baştaki hâline dönmesini istediğimiz için tüm süsleri kaldıralım.
Bunun için süs olarak yerleştirilen bütün kuklaların (bayraklar, afiş ve balonlar), boşluk tuşuna basınca gizlenmesini istiyorum.
Projenin sonunda, süs olarak yerleştirilen tüm kuklalarımızın gizlenmesi için kodlama alanlarına aşağıdaki blokları ekliyoruz. Böylece süs olarak yerleştirilen tüm kuklalarımızın gizlenmesini sağlamış oluruz.
Bu konuda hazırlanmış bir sunu yok!
Bu konuda hazırlanmış bir test yok!



hocam cok ıyı olmus elınıze saglık